
Ever tried to create a link or button in BigCommerce to have your visitors download a file, just to find out that the link or buttons just opens a new tab in the user’s browser?
While annoying to some, it actually has a reason and you and I understand it, but there are those specific situations where you just want the user to be able to download the file. So here is the solution.
USE HTML5’S DOWNLOAD ATTRIBUTE
You can do so by just adding the word “download” to an anchor. Whether your anchor is a text link or a button it doesn’t matter. The “download” attribute goes in the anchor wrapping the link itself. So it looks something like this <a href=”/path/mydownloadfile.pdf” download>.
So go ahead and upload your file to your BigCommerce’s store server using WebDAV. We recommend uploading it to your “Content” folder. You can create a “PDF” subfolder or any other descriptive folder name for your own organization.
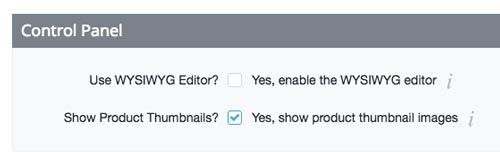
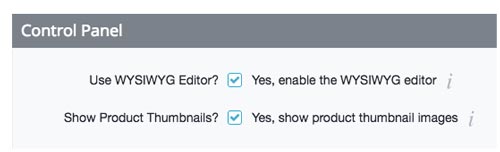
Now everything so far is clear in technical terms. Right? But it doesn’t work on your BigCommerce store. Here is why: BigCommerce’s WYSIWYG editor is stripping out the “download” tag. Duh! Irritating, we know! How do you get pass that? Simple, disable the WYSIWYG editor from your Control Panel.

Disable the WYSIWYG editor, then add the code for your download link or button, save/publish the page and then, if you like, you can enable the WYSIWYG editor again.

Enabling the WYSIWYG editor will not overwrite your link or button, because it has already been saved. If you go back into the page with the link or button and edit the page having the WYSIWYG editor enabled it will strip out the “download” attribute again.
That should do it. Let us know if you found this useful. Use the comments section below!
Happy selling! 🙂
Trepoly
eCommerce Web Design and Development Company helping businesses succeed online. "We make it EASY to sell online!"

